¿Te gustaría saber qué son las fuentes de Google y cómo usarlas en tus diseños? Empecemos desde cero. Puede que no lo sepas, pero hasta hace poco, cuando diseñabas un sitio web querías asegurarte de que el usuario visualizara correctamente la tipografía elegida y tus opciones se reducían. ¿razón? El conjunto de fuentes instaladas por defecto en tu ordenador es limitado, por lo que los sitios web que van más allá de estas opciones no mostrarán sus fuentes correctamente.
Como resultado, el problema ha cortado seriamente las alas de los diseñadores, creando una red de Internet demasiado estandarizada.
La tipografía y Google fonts
La principal forma de transmitir información es el texto, una tipografía fácil de leer y elegante que le da carácter a lo que se quiere decir. Así que, si quieres pulir un poco tu estilo, este artículo es para ti. Hoy, te mostramos la manera más fácil de comenzar a usar Google Fonts con las fuentes correctas en tu blog, sitio web o aplicación.

¿Qué es Google Fonts?
El tipo de fuente que usas en tu logotipo, sitio web y diseño sí importa. En los primeros días de Internet, no tenías más remedio que usar Arial, Georgia o Times New Roman, pero ahora tiene infinitas posibilidades para hacer que tu marca sea más atractiva. Google Fonts es una biblioteca de fuentes gratuitas que puedes usar en tu contenido web. Los estilos no son tan diversos como otros catálogos, pero seguramente habrá algunas cosas buenas de las que te enamorarás. Razones por las que las fuentes de Google sean tan geniales:
Son fáciles de usar, son compatiblse con casi todo lo que usa internet: tipo de pantalla, versión e idioma. Puedes agregar tus fuentes favoritas de Google a la colección. Proporciona estadísticas sobre el efecto de la fuerza en la velocidad de carga de la página web. Te permite seleccionar paquetes de caracteres y letras disponibles.
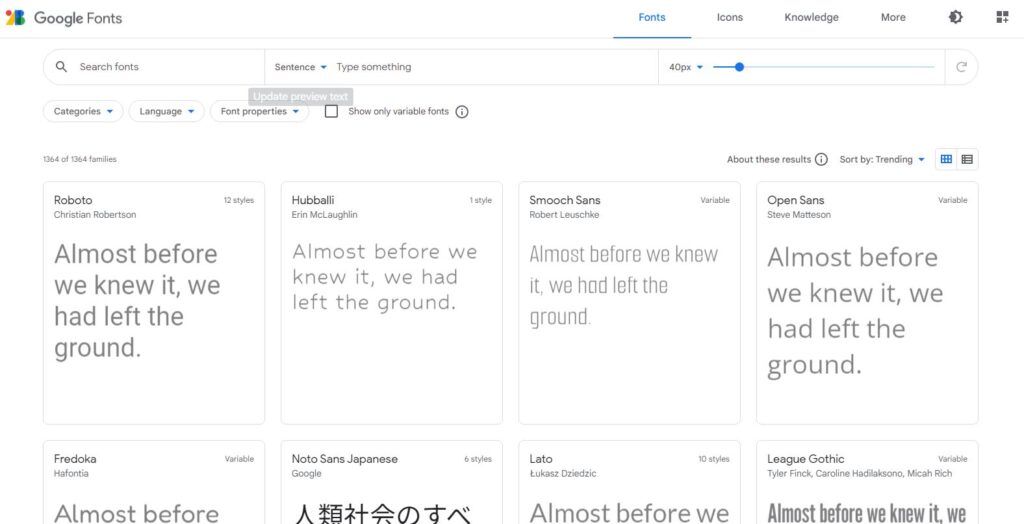
Por ejemplo, la tipografía Open Sans (diseñada por Steve Matterson) es la fuente más utilizada en Google Fonts, aunque puedes experimentar poco a poco cuál funciona mejor para tu estilo.

Integrar Google Fonts a tu web
Para usar las fuentes de Google fonts e integrarlas a tu contenido, debes tener un conocimiento mínimo de HTML y CSS y seguir las siguientes instrucciones:
Ve a la web de Google Fonts, a continuación busca la tipografía que te guste y pincha en “Quick Use”.
Después deberás copiar el código HtML que encontrarás en la barra de tu blog o página web entre las etiquetas <head> y </head>
A continuación guarda los cambios y descubre cómo ha quedado. Así de fácil!