
por ideahwebseo | Ene 17, 2024 | app, creatividad, diseño gráfico, diseño web
Ideah! La Agencia de Publicidad que estás buscando en Alpedrete. Ideah! es una Agencia de Publicidad situada en Alpedrete y trabajan para acercar tus productos a tus potenciales clientes de un modo sencillo: Atraer tráfico Convertir a los visitantes en posibles...

por ideahwebseo | Jul 4, 2023 | creatividad, diseño gráfico
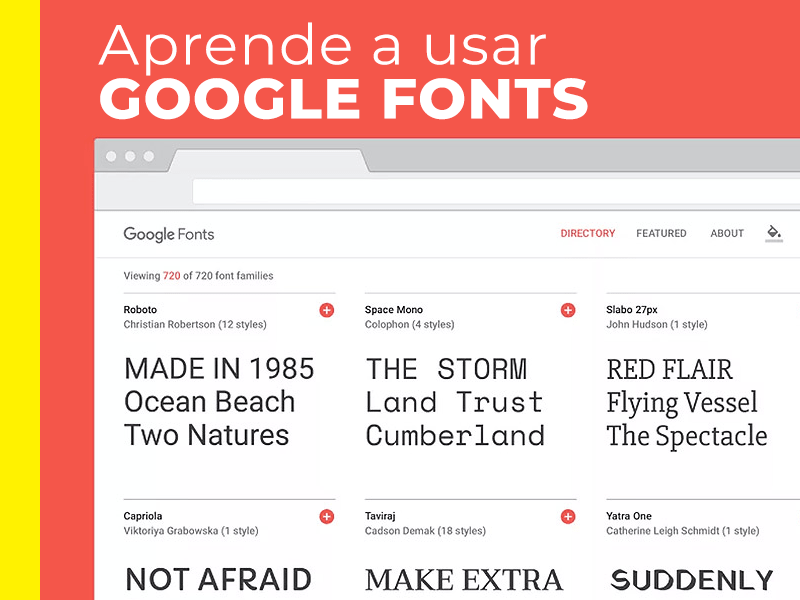
¿Te gustaría saber qué son las fuentes de Google y cómo usarlas en tus diseños? Empecemos desde cero. Puede que no lo sepas, pero hasta hace poco, cuando diseñabas un sitio web querías asegurarte de que el usuario visualizara correctamente la tipografía elegida y tus...

por ideahwebseo | Jun 23, 2023 | creatividad, diseño gráfico
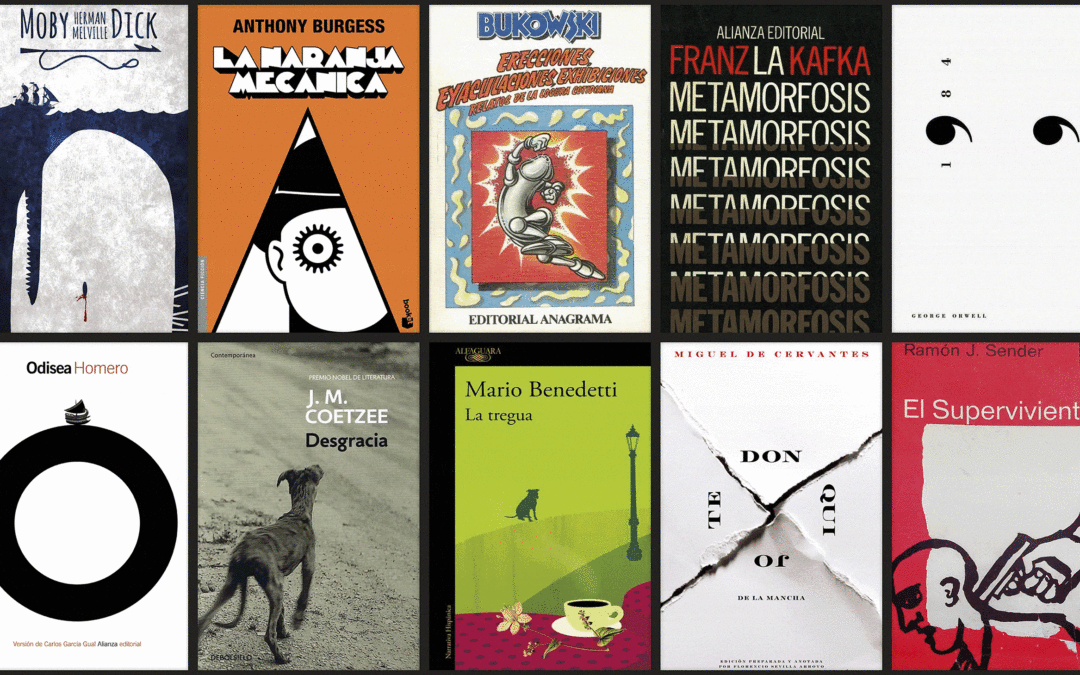
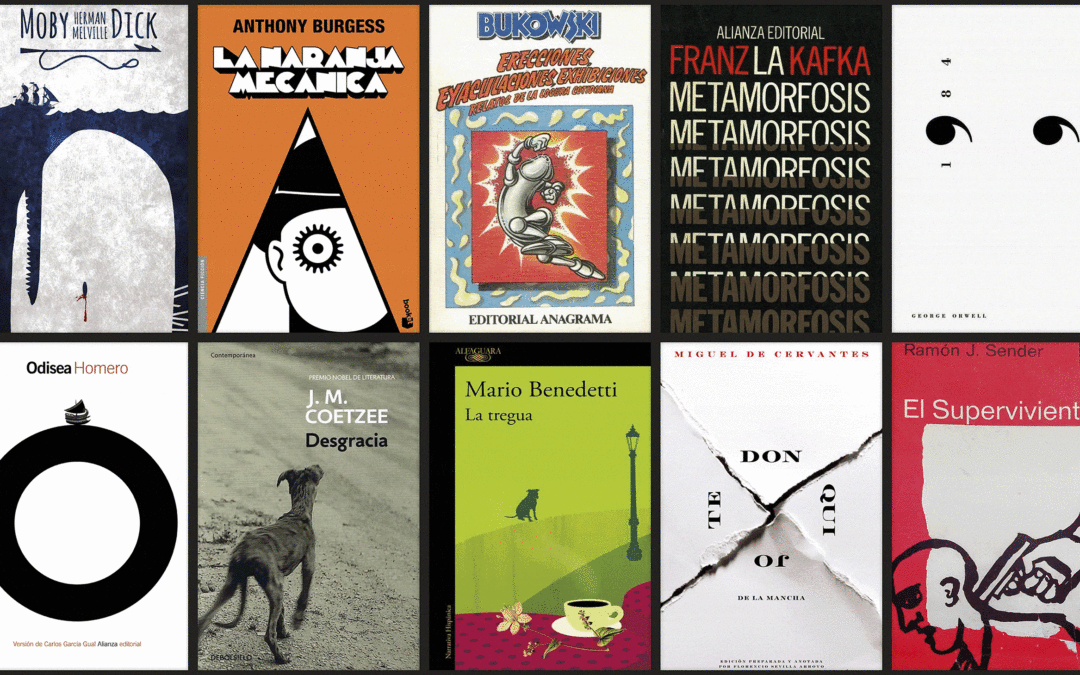
El impacto de la publicidad y las ilustraciones en revistas y libros. Desde Ideah hoy te vamos a hablar sobre el impacto de la publicidad y las ilustraciones y cómo la influencia de la literatura ha afectado positivamente a la sociedad. El impacto de la...

por ideahwebseo | Abr 11, 2023 | clientes, diseño gráfico, fotografía, imagen corporativa, infografías
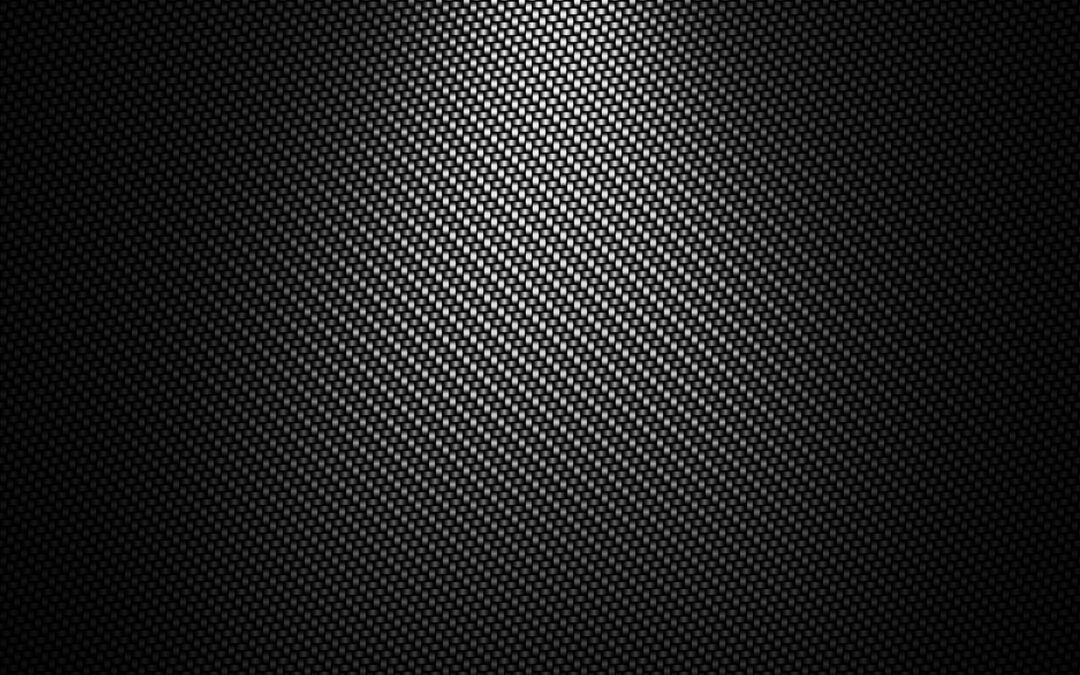
Qué es el Vantablack: el color más oscuro jamás creado que genera sensación de «agujero negro». Cómo y qué es el Vantablack: el color más oscuro jamás creado que genera sensación de «agujero negro» El Vantablack es un material revolucionario que ha capturado la...

por ideahwebseo | Mar 23, 2023 | clientes, creatividad, diseño gráfico, diseño web, imagen corporativa, marketing, publicidad
¿Por qué es importante contar con una agencia de publicidad? Las agencias de publicidad son un aliado estratégico para el crecimiento de una empresa, ya que su función principal es diseñar y ejecutar estrategias de marketing efectivas que permitan llegar al público...

por ideahwebseo | Sep 28, 2021 | creatividad, diseño gráfico, imagen corporativa, marketing
¿Qué es el marketing digital? ¿Qué estrategias debemos seguir en redes sociales? Según la Asociación Americana de Marketing (AMA, por sus siglas en inglés), “el marketing digital es el uso de canales o medios sociales digitales para promover una marca o llegar a los...